Adiworld
Project specifics
- Role: Web Developer
- Application type: Web Application
- Application category: Sports
Client information
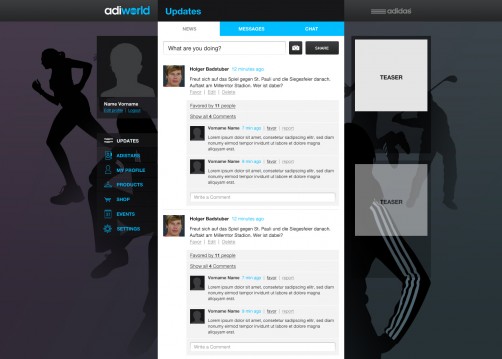
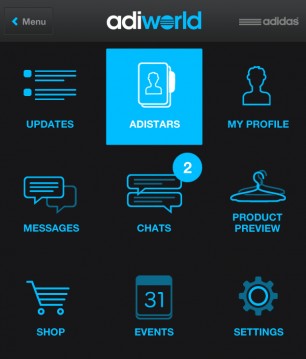
At that time HTML5 was no buzzword anymore and clients asked more and more for responsive web applications. To meet that requirement the development team decided to deliver different templates for the desktop and mobile version. The mobile version was made responsive with the common CSS 3 techniques. CSS frameworks such as Bootstrap or Skeleton were not available yet. This was good from my point of view because in this way I made my own hands dirty and the knowledge I gained serves me well in fixing cross browser bugs today. It is always a benefit to know how things work even if you use frameworks later on.
The challenge with this project was that I didn’t get ready made Photoshop templates with information of how the resulting app should look like but only two pages were examples were listed. Since there were not that many responsive app examples on the web to find yet, this was the part that made my work harder than it had to be because I had to design at the same time to make things work. In the end I managed the task successfully and as it is always, everything you learn helps you the one way or another for the future.
Since this was my last web application I did in Germany the company I’ve worked for needed a replacement for my service. Hence, they hired a new developer who I was asked to teach, lead, help out.
Technical Features
- Platforms: Mobile, Tablet, Desktop
- Project Group: Greenfield
- HTML5: Yes
- Responsiveness: Responsiv
- Browser Compatibility: IE8+
Tool Support
- IDE: Eclipse
- Server: Apache
- Platform: Linux
- Version Control: Git (cmd)
- Bug Tracking: Trac
Project specifics
- Role: Web Developer
- Application type: Web Application
- Application category: Sports
Client information
My Services
- Frontend Services
- Responsive cross browser compatible HTML template creation