Lorna Jane
Technische Daten
Kunden-Information
Lorna Jane ist eine Microsite-Kampagne von Kelloggs Special K. Teilnehmer konnten hierbei Produkte von Lorna Jane im Wert von $300 gewinnen.
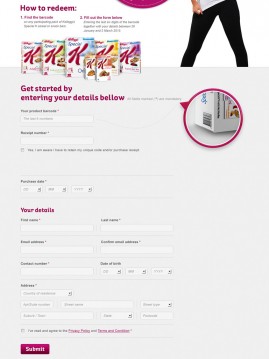
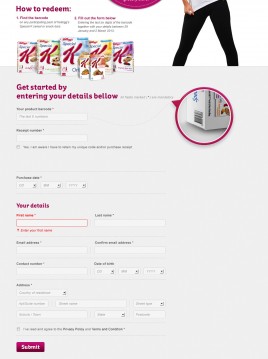
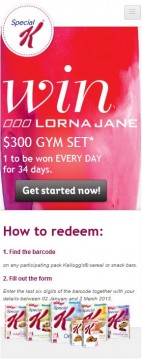
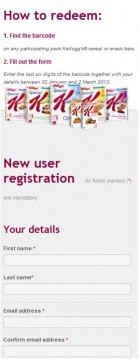
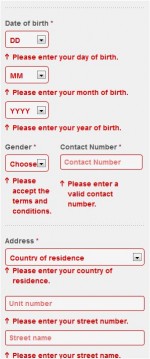
Das Herzstück der Kampagne ist Formular, was in Abhängigkeit der Eingaben zweistufig sein kann. Die Angaben nutzt Kelloggs für Ihre persönlichen statistischen Auswertungen. Um die Seite besonders benutzerfreundlich zu gestalten, habe ich die Validierung auf der clientseite per Ajax umgesetzt. Sollte keine JavaScript Unterstützung bereitstehen, wäre die Seite jedoch immer noch funktionsfähig. Zwar bestand für dieses Projekt kein Budget um die Seite adaptiv (responsive) zu machen aber ich war daran interessiert mit einem der sog. ‚Responsive Frameworks‘ zu arbeiten und setzte das Template hierfür in meiner Freizeit mit Skeleton um (siehe Mobile – Abb. 01 – 05). Eine Herausforderung hierbei war wieder mal das Design, es ist einfacher wenn sich UX-Designer mit der Problematik ‚Design auf mobilen Endgeräten‘ beschäftigen, als wenn das der Entwickler machen muß.
Skeleton ist definitiv verwendbar. Es ist leichtgewichtiger als Twitters Bootstrap oder Foundations Zurp, allerdings sind diese auch für eine andere Zielgruppe von Anwendungen gedacht. Ich würde Bootstrap oder Zurp nur für größere Anwendungen einsetzen. Da es sich hier um eine Microseite handelte, bestand kein Bedarf einen großen Umfang an Zusatzfunktionalität einzusetzen.
Technische Fakten
- Plattformen: Mobile, Tablet, Desktop
- Projekt-Gruppe: Greenfield
- HTML5: Ja
- Anpassbarkeit: Responsiv
- Browser Kompatibilität: IE8+
Werkzeuge
- IDE: IntelliJ
- Server: AEM/CQX
- Plattform: Windows
- Version Control: Git (Tortoise)
Meine Dienstleistungen
- Frontend-Dienstleistungen
- Responsive cross browser compatible HTML template creation
- Ajax form validation
- General services
- Scoping